Le langage de description de diagrammes pour les développeurs, ingénieurs et scientifiques qui souhaitent simplifier leur documentation et collaborer efficacement.
Cet article a pour but de présenter rapidement Mermaid. J'aurais certainement l'occasion de revenir sur ce "langage" lors d'articles à venir qui présenteront des cas d'utilisations.
Présentation
Mermaid est un langage de description de graphs et de diagrammes.
Il permet de créer des organigrammes, des diagrammes de séquence, des diagrammes de Gantt, des diagrammes de classe, des graph git, ainsi que des diagrammes de flux en utilisant une syntaxe simple et intuitive.
Il est principalement utilisé pour créer des documents de documentation, des présentations et des rapports. Il est basé sur un moteur JavaScript, et il est donc compatible avec les navigateurs web modernes. Il peut être utilisé en ligne sur des éditeurs en ligne ou en local en utilisant des outils de génération de diagrammes Mermaid.
Ce langage s'intègre très bien avec Markdown. En utilisant Markdown et Mermaid ensemble, vous pouvez créer des documents de documentation qui combinent du texte et des diagrammes de manière efficace. Vous pouvez utiliser Markdown pour écrire du contenu et Mermaid pour créer des diagrammes, et les inclure dans le même document. Cela permet de créer des documents de documentation clairs et faciles à comprendre, faciles à maintenir et à partager et versionnables facilement.
Pour les utilisateurs de Visual Code, il existe un plugin appelé "Mermaid Preview" qui permet de visualiser les diagrammes Mermaid directement dans l'éditeur. Il permet de prévisualiser les diagrammes Mermaid en temps réel, de les exporter en PNG ou en SVG, et de les inclure dans des documents Markdown. Il est facile à utiliser et permet d'améliorer le flux de travail lors de la création de diagrammes Mermaid.
Examples
Diagramme de séquence
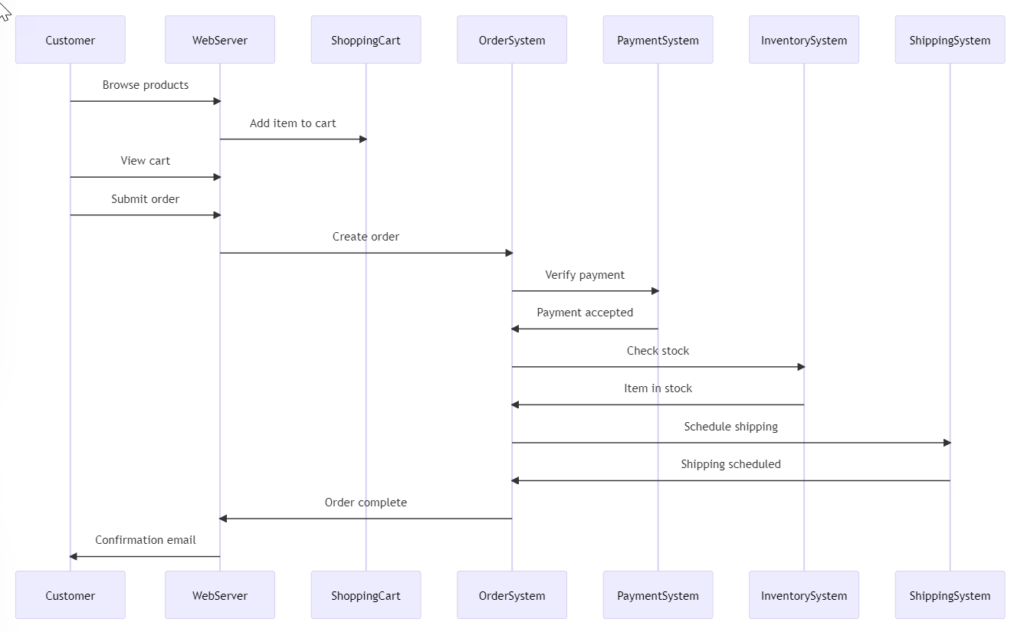
Voici un exemple de diagramme de séquence pour représenter les interactions entre les différents éléments d'un système de gestion des commandes:
sequenceDiagram
participant Customer
participant WebServer
participant ShoppingCart
participant OrderSystem
participant PaymentSystem
participant InventorySystem
participant ShippingSystem
Customer->>WebServer: Browse products
WebServer->>ShoppingCart: Add item to cart
Customer->>WebServer: View cart
Customer->>WebServer: Submit order
WebServer->>OrderSystem: Create order
OrderSystem->>PaymentSystem: Verify payment
PaymentSystem->>OrderSystem: Payment accepted
OrderSystem->>InventorySystem: Check stock
InventorySystem->>OrderSystem: Item in stock
OrderSystem->>ShippingSystem: Schedule shipping
ShippingSystem->>OrderSystem: Shipping scheduled
OrderSystem->>WebServer: Order complete
WebServer->>Customer: Confirmation email
et ceci est l'image résultante:

Diagramme de flux
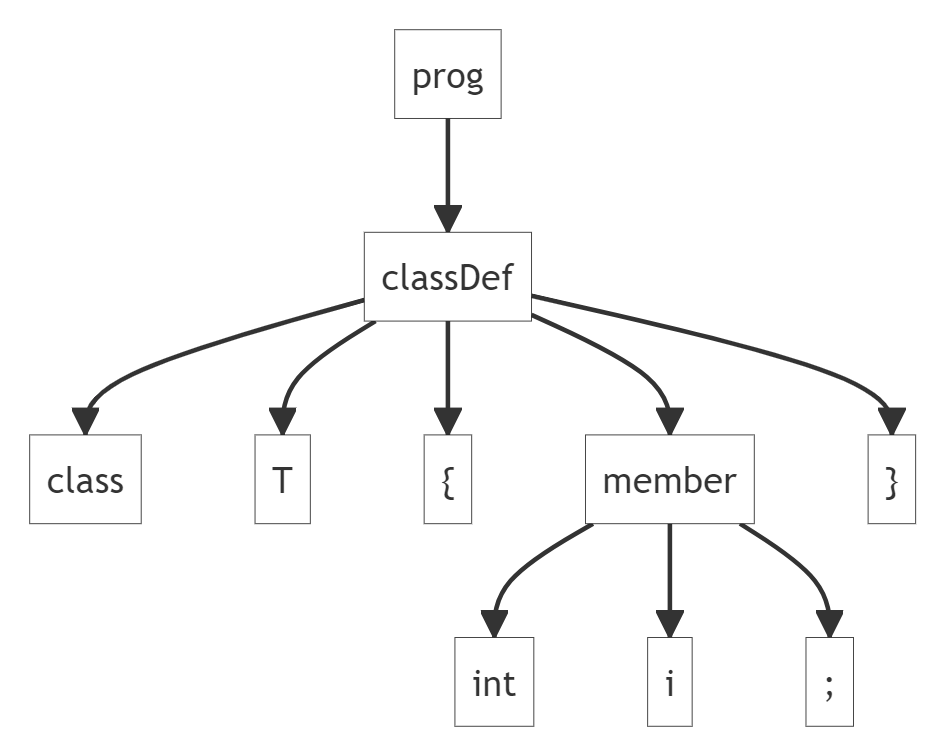
Voici un exemple de diagramme de flux détourné afin de dessiner un arbre syntaxique:
graph TD
1["prog"] --> 2["classDef"]
2 --> 3["class"]
2 --> 4["T"]
2 --> 5["{"]
2 --> 6["member"]
6 --> 7["int"]
6 --> 8["i"]
6 --> 9[";"]
2 --> 10["}"]
classDef default fill:#fff,stroke:#000,stroke-width:0.25px;
classDef error color:#fff,fill:#FF0000,stroke:#000,stroke-width:0.25px;
et voici l'image résultante:

Diagramme de classe
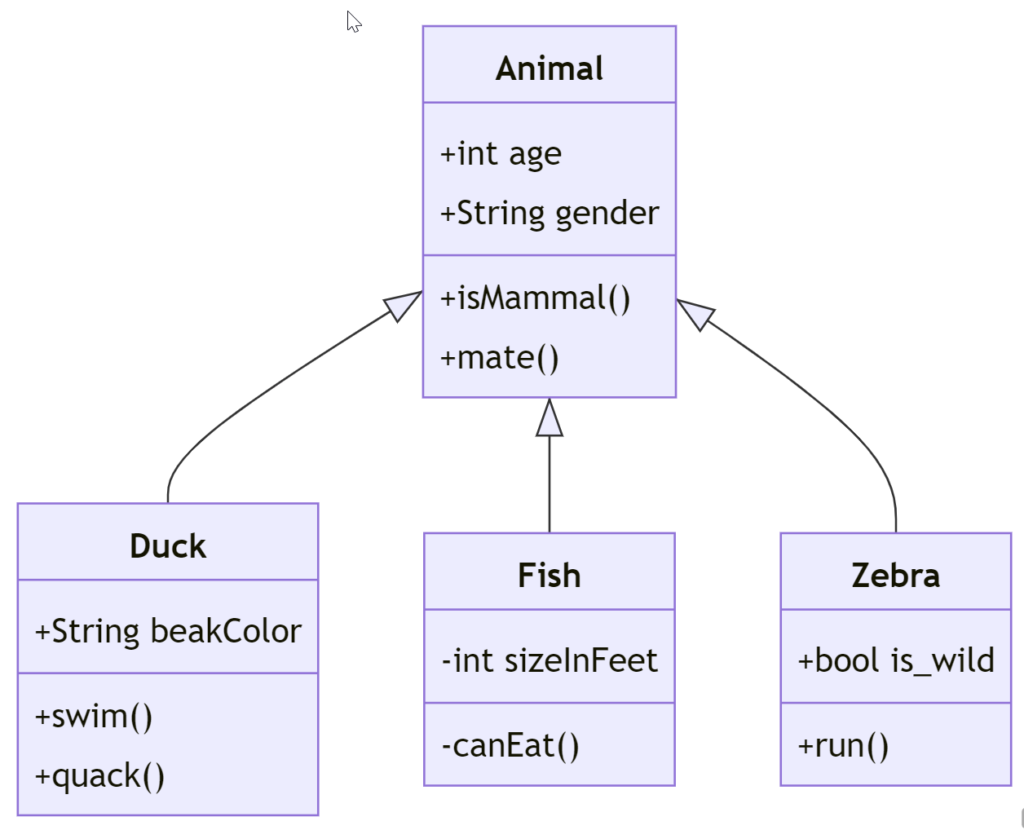
Voici un exemple de diagramme de classe proposé par l'éditeur:
classDiagram
Animal <|-- Duck
Animal <|-- Fish
Animal <|-- Zebra
Animal : +int age
Animal : +String gender
Animal: +isMammal()
Animal: +mate()
class Duck{
+String beakColor
+swim()
+quack()
}
class Fish{
-int sizeInFeet
-canEat()
}
class Zebra{
+bool is_wild
+run()
}
et voici l'image résultante :

Conclusion
Il y a plusieurs raisons pour lesquelles il peut être avantageux d'utiliser Mermaid pour vos graphiques:
- Sa simplicité d'utilisation: Mermaid utilise une syntaxe simple et intuitive pour créer des diagrammes, ce qui rend la création de graphiques plus rapide et plus facile. Vous n'avez pas besoin de maîtriser des outils graphiques complexes pour créer des graphiques de qualité professionnelle.
- Il favorise une collaboration efficace: Mermaid permet de versionner les diagrammes avec votre code source, ce qui facilite la collaboration entre les membres de l'équipe et permet d'intégrer les graphiques dans des documents de documentation.
- Sa flexibilité: Mermaid permet de créer une grande variété de diagrammes tels que des diagrammes de flux, des graphes Gantt, des diagrammes de séquence, des diagrammes de classes et des graphes de graphes. Il est également possible de détourner ces cas pour des usages plus spécifiques (cf. arbre syntaxique). Cela permet de représenter des systèmes complexes de manière claire et concise.
- Sa compatibilité: Mermaid est basé sur JavaScript, ce qui le rend compatible avec les navigateurs web modernes. Il existe également des plugins pour intégrer Mermaid dans divers outils.
Je vous invite à l'utiliser pour améliorer la qualité de votre documentation et faciliter la maintenance de vos applications ou plus généralement de vos systèmes.
Références
- Mermaid
- Mermaid Live Editor
- Visual Studio Code
- Mermaid Preview (for Visual Studio Code)
- Markdown Guide


